
Android Navigation Tutorial for Fragments using Bottom Navigation YouTube
NavigationUI contains methods that automatically update content in your top app bar as users navigate through your app. For example, NavigationUI uses the destination labels from your navigation graph to keep the title of the top app bar up-to-date.

Android navigation Drawer Tutorial and Example in Kotlin EyeHunts
To implement Up navigation, the first step is to declare which activity is the appropriate parent for each activity. You can do it by specifying parentActivityName attribute in an activity. Its syntax is given below − android:parentActivityName = "com.example.test.MainActivity"

Android Studio GPS location tracker tutorial 02 YouTube
Android NavigationView represents a standard navigation menu for application. It is one of the way to implement navigation hierarchy on Android applications, some of the others are Tabs, Spinners etc. Before Android NavigationView, It was difficult to implement material navigation drawer using list view or linear layout with custom adapter.

Android Studio Tutorial Build a GPS App YouTube
All Aboard. To begin using the Navigation Component, we need to create a navigation graph. This graph will act as our map, outlining the user flow in our application. To create one, right click on the res folder and create a new resource file. We will name ours: user_flow_graph.xml.

Android NavigationView Tutorial With Example Tutorialwing
Android Jetpack is a set of components, tools, libraries and guidance to help developers to create a brilliant quality-oriented application. In this blog we are going to discuss the latest.

Android Navigation Drawer Example Tutorial Codeplayon
To turn on gesture navigation: On a Google Pixel phone Head over to the Settings app. Scroll through the options until you reach System settings; tap it. Look for and open Gestures in the menu..

How To Create Navigation Drawer And Customize It In Android Studio Vrogue
Navigate Regardless of which UI framework you use, there is a single function you can use to navigate to a destination: NavController.navigate (). There are many overloads available for navigate (). The overload you should choose corresponds to your exact context.

Android Navigation Drawer Tutorial YouTube
Navigation is a Jetpack library that enables navigating from one destination within your app to another. The Navigation library also provides a specific artifact to enable consistent and idiomatic navigation with Jetpack Compose. This artifact ( navigation-compose) is the focal point of this codelab. What you'll do

Android Navigation Drawer using NavigationView Simple Android Studio Tutorial YouTube
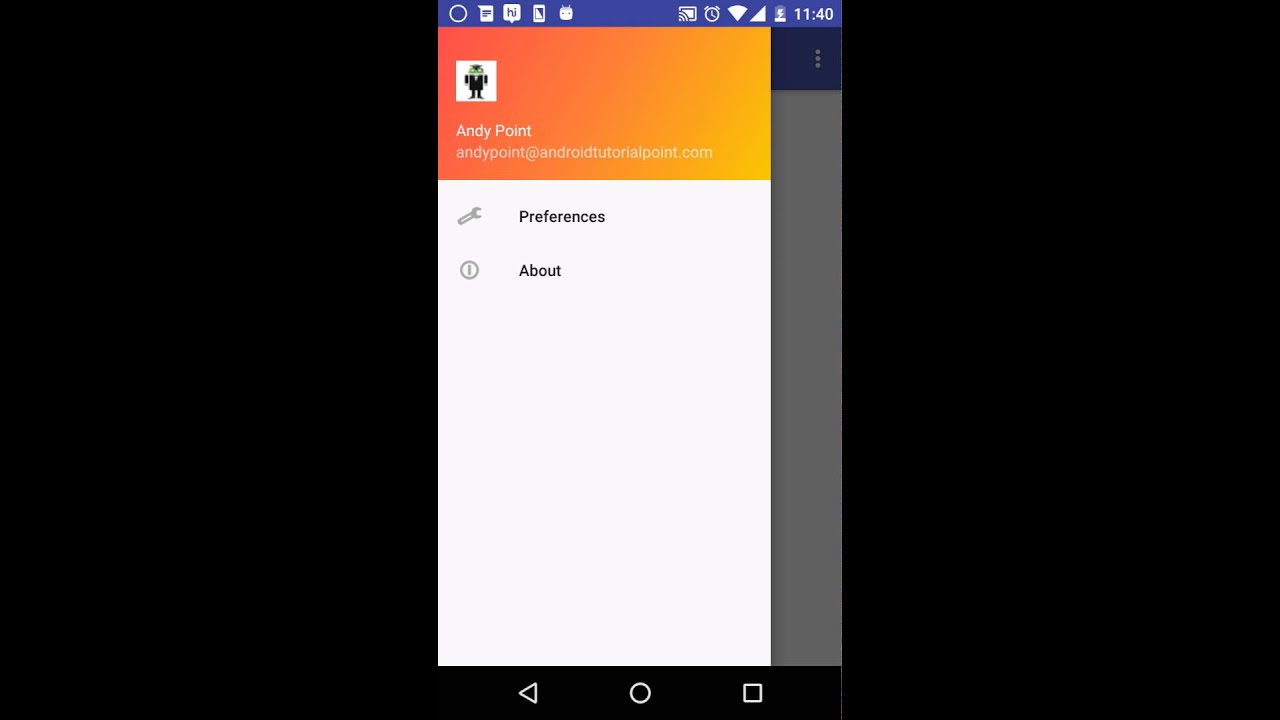
In this tutorial we'll implement a Navigation Drawer in our android application. Android navigation drawer is a sliding menu and it's an important UI component. You will see navigation drawer in most of the android applications, it's like navigation menu bars in the websites. Android Navigation Drawer

How to put GPS data overlay In android phone Tutorial YouTube
Android Navigation drawer official document says, Navigation drawers provide access to destinations and app functionality, such as switching accounts. They can either be permanently on-screen or.

NavigationView In Android DigitalOcean

Android Navigation Component Tutorial For Beginners (Navigation Graph) YouTube
The Navigation Architecture Component Tutorial: Getting Started Oct 3 2018, Kotlin 1.2, Android 5.0, Android Studio 3 In this tutorial, you'll learn how to use the Navigation Architecture Component, which simplifies the implementation of navigation in Android apps. By Ivan Kušt . 4.7 (31) · 1 Review Download materials Save for later

Android Tutorial 9 The Navigation Drawer YouTube
The Navigation Component is made up of three major parts: Navigation Graph (New XML resource) — This is a resource that collects all navigation-related data in one place. This includes all of the locations in your app, referred to as destinations, as well as the possible paths a user could take through your app.

Android tutorial 27 Add Navigation Drawer Button On Appbar To Open Navigation Drawer YouTube
Android Studio 3.2 is finally on the stable channel and that means we can try Android Jetpack without too much headache. The first thing I want to try is the Navigation Architecture Component (NAC)…

Android Navigation Component Android Jetpack Navigation and Fragment Tutorial YouTube
🏆 My Online Courses ⭐Discount Coupon: LAUNCH-STEVDZA-SANhttps://stevdza-san.com🐱👤 Wanna become a member? Join!https://www.youtube.com/channel/UCYLAirIEMM.

Navigationview in androidx navigation drawer in android studio Android app development
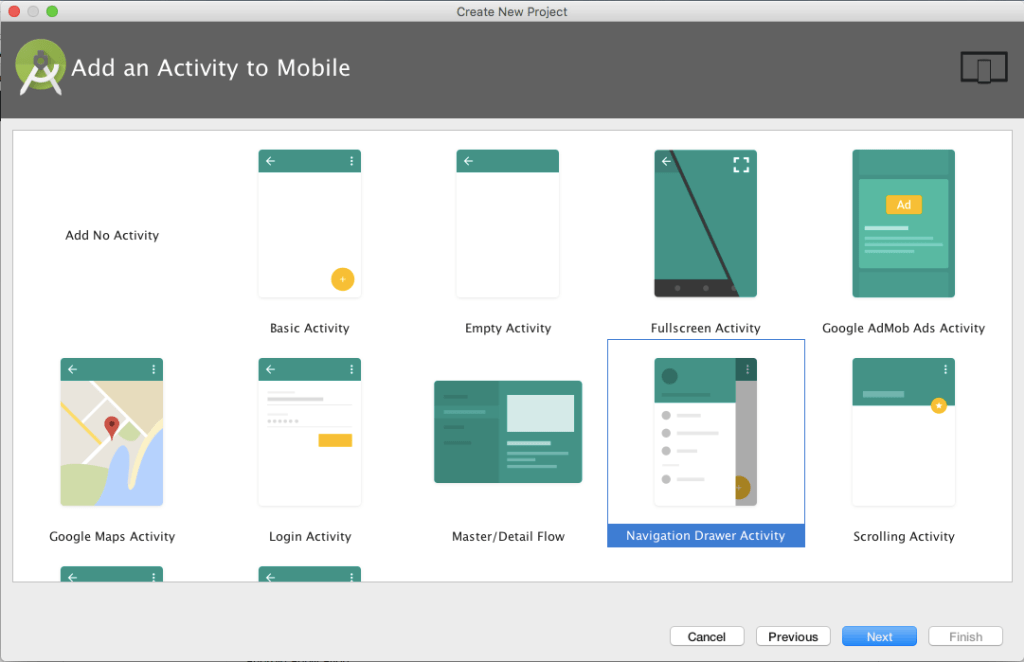
Fire up Android Studio and create a new project (you can name it NavigationDrawer) with an empty activity called MainActivity. Make sure to also choose the Kotlin language. Add Project Dependencies Support for navigation requires some dependencies. Open the app build.gradle file and add the following dependencies.